왜 만들게 되었나?
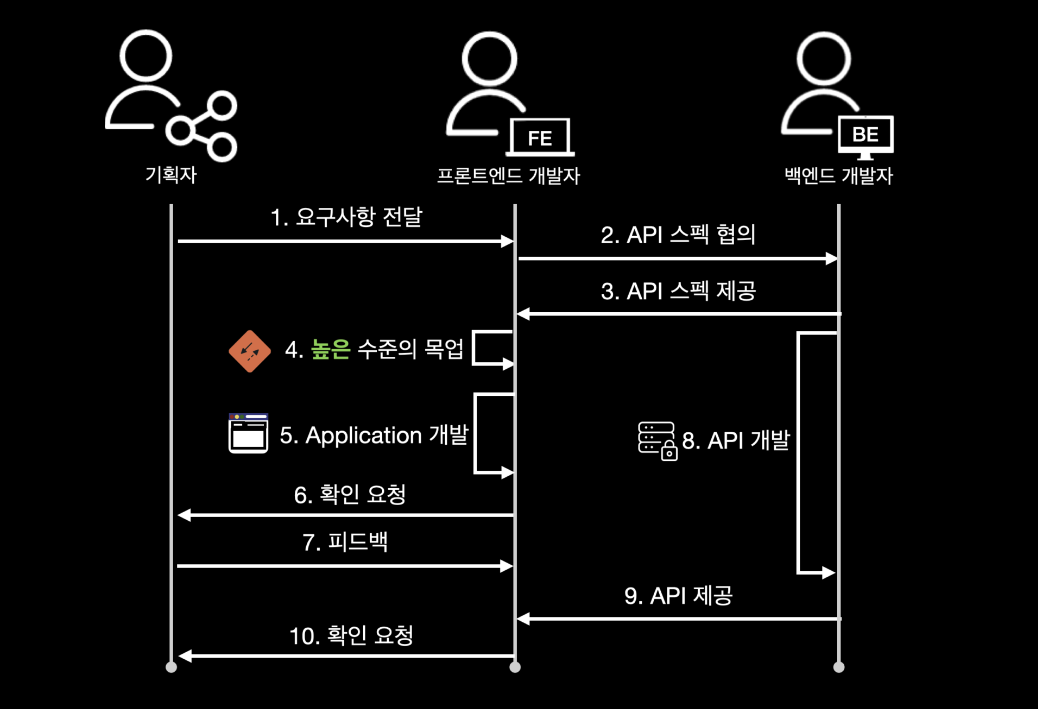
Frontend 개발자로서 일을 하게 되다 보면 저희는 수도 없이 API를 마주치게 됩니다.
하나의 완성도 있는 프로젝트를 만들다 보면 기획이 변경되고, API 스펙이 변경되는 일들은 어쩔 수 없는 문제 들이죠. 😅TypeScript가 필수 스택으로 자리 잡게 된 지금으로서는
API에 대한 request, response 타입에 대해서도 정의해서 저희는 코드를 써내려 가야 하죠.

카카오 기술블로그 - Mocking으로 생산성까지 챙기는 FE 개발
https://tech.kakao.com/2021/09/29/mocking-fe/
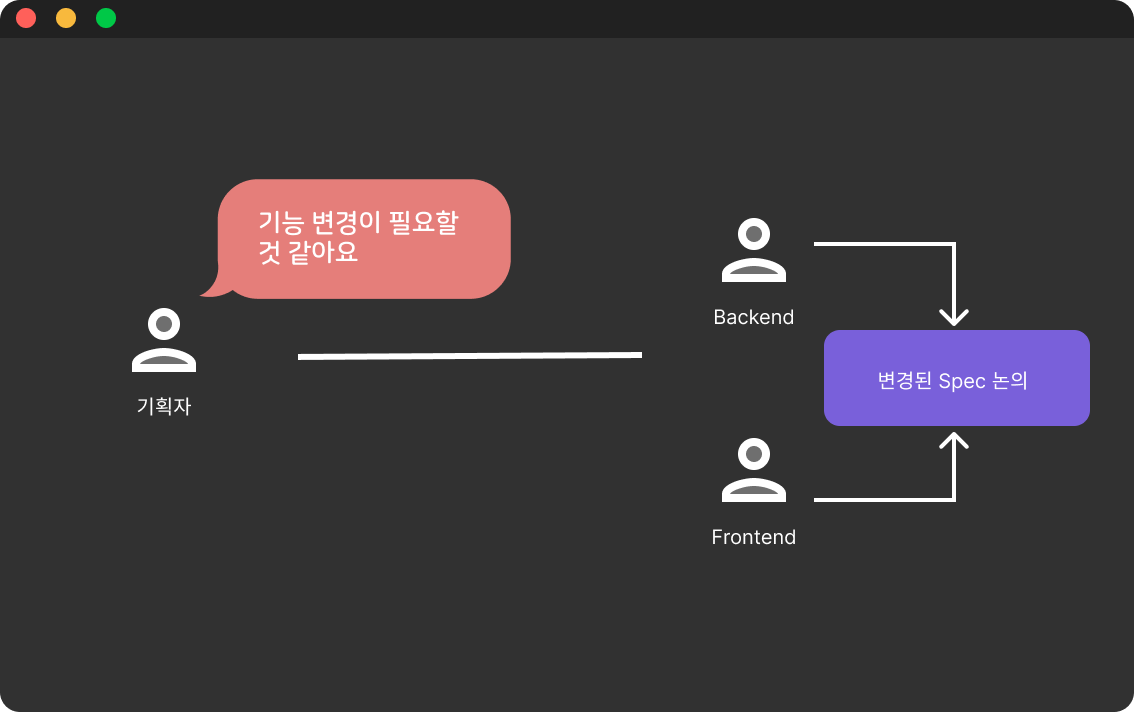
만약 API 스펙에 변경이 생긴다면?


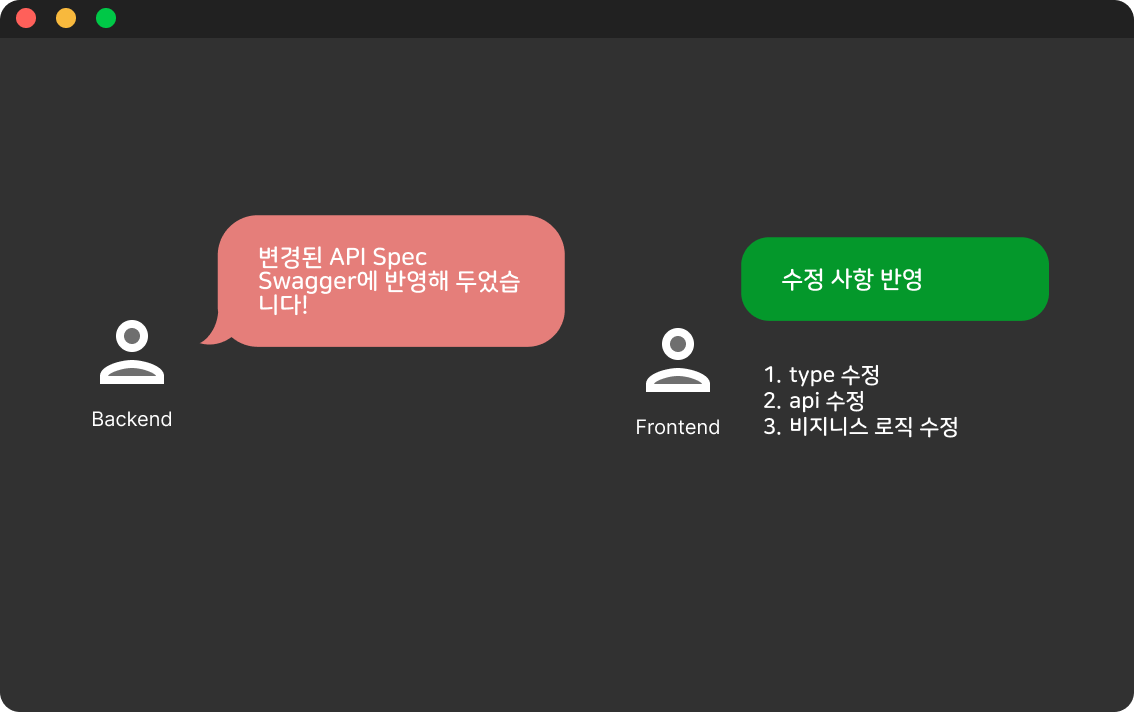
request,resposne타입 재정의- API 코드 수정
- 비지니스 로직 변경
에 대한 일련의 과정은 빼놓을 수 없는 부분입니다.
이러한 API를 개발하면서 소통 비용을 줄여나가고 문서화를 위해서 Swagger를 사용하기도 하는데요
저 같은 경우는 Swagger를 많이 사용하고 있었기에 이를 이용해서
매번 작성해야 하는 type, API 코드를 자동으로 만들어주는 익스텐션을 만들어보면 어떨까? 해서
이 프로젝트를 시작하게 되었습니다. 😃
왜 크롬 익스텐션인가?
일단 왜 크롬 익스텐션을 선택하게 되었나? 하고 되돌아보면
- swagger 자체가 웹 페이지로 제공이 됨
- 접근성이 좋음
- 추후 확장 개발이 용이한 방식
같은 이유들이 있었습니다. 기존에 웹 페이지를 만들던 경험과는 또 다른 재미가 있었던 것 같네요.
혹시 크롬 익스텐션을 개발 시작을 해보시고 싶은 분들은 이전에 크롬 익스텐션에 대한 글을 작성해 뒀으니
참고해 보셔도 좋을 듯합니다 😃
개발을 해보면서
'회사를 다니면서 개인 프로젝트를 하는 게 쉽지만은 않구나'라고 느끼게 해 준 프로젝트였습니다.
하지만 제가 쓰고 싶었던 기능이었기 때문에 좀 더 애정을 가지고 진행을 했던 것 같네요.
개발에 대한 기록은 따로 노션으로 작성하면서 개발을 진행했습니다.
지금 까지 여러 프로젝트를 해보면서 아쉬웠던 점 들이 프로젝트를 하면서 해나갔던
고민, 경험, 선택의 결과들만 남아있을 뿐 과정이 없었던 게 아쉬움이 컸어서 남겨 보았는데
이전에 고민했던 부분들에 되돌아볼 수 있고 뿌듯함도 배가 되는 장점? 이 있는 거 같네요 ㅎㅎ
https://ww8007.notion.site/162ee36c0e36472c92ca770750ccd26d?pvs=4
개발 로그
A new tool for teams & individuals that blends everyday work apps into one.
ww8007.notion.site
이 중에서 가장 기억에 남는 몇 개를 뽑아서 소개해보겠습니다.
문서 생성 방식은 천차만별
https://ww8007.notion.site/nest-python-dcdfc42bfc6f41f6aa5d4074995586c5?pvs=4
nest와 python 대응
디자인 변경 사항
ww8007.notion.site
처음 개발을 진행할 때에는 spring 기반으로 생성된 swagger docs에서 익스텐션 개발을 진행했습니다.
그러다 nest 기반으로 생성된 swagger에서 테스트를 해보니 아무것도 나오질 않더라고요...?
이건 JS 진영의 swagger의 경우 문서를 json 형태가 아닌 swagger-ui-init.js의 js 파일 형태로 제공을 해서 그렇습니다. spring, python의 경우는 json 형태로 제공을 하면서 따로 이렇게 제공할 이유가 있었을까? 에 대한 궁금증이 남긴 했습니다.
js의 내용을 살펴보면 전역으로 코드를 실행시키며 window 객체에 문서에 대한 내용을 등록하게 되는데 저의 경우는 이를 따로 등록하여 사용할 필요는 없었으므로 정규식으로 잘라서 파싱 하여 swagger 문서에 대한 정보를 가져왔습니다.
swagger-ui-init.js
window.onload = function() {
// Build a system
let url = window.location.search.match(/url=([^&]+)/);
if (url && url.length > 1) {
url = decodeURIComponent(url[1]);
} else {
url = window.location.origin;
}
let options = {
"swaggerDoc": {
"openapi": "3.0.0",
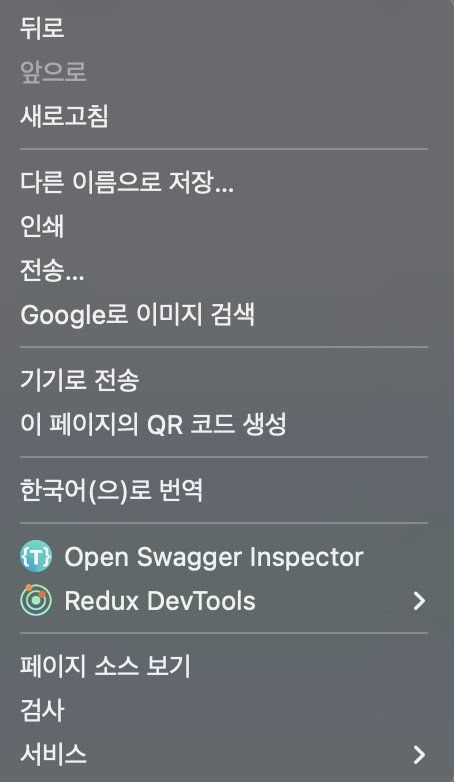
// ... extracontext menu는 본인의 역할에만 충실하다
https://ww8007.notion.site/context-menu-input-0048b370cec741b3bc8eeaa980e12b54?pvs=4
context menu 추가 및 input 기본값 설정
디자인 변경 사항
ww8007.notion.site
많이들 마우스 오른쪽 버튼을 눌러서 나오는 창을 보신 적이 있으실 겁니다.

원래 제가 구현하고 싶었던 기능은기존 swagger 페이지에서 선택된 api를 익스텐션에게 전달하여 지정한 api에 대해서 요청을 보낼 수 있는 기능을 원했지만
contextMenu에 대해 chrome extension에서 지원하는 api에서는
- 사용자가 마우스를 드래그하여 텍스트를 지정
- 텍스트 위에서 context menu를 열기
이러지 않는 이상 익스텐션에서 어떤 api를 선택했는지에 대한 정보를 알 수 없습니다 🥲
물론 inject script 방식으로 사용자 이벤트 클릭에 대한 dom 제어로 원하는 기능은 구현할 수 있겠지만 이는 추후 개발 backlog로 남겨두게 되었습니다.
null인 값에 대한 처리
https://www.notion.so/ww8007/null-1c2fe370b7eb4335adc6ec1c82464520?pvs=4
반응형 디자인 작업, 빈 응답 처리, null 응답 처리
변경 사항
www.notion.so
값이 없는 경우에 null로 표현되는 데이터들이 있습니다.
익스텐션의 경우 타입을 자동으로 뽑아주기 때문에 이에 대한 고민이 필요했습니다.
- 의도적인 null인 데이터에 대해서 null 타입으로 지정할 것인가?
- 확장성을 위한 다른 값으로 개발자가 설정할 수 있게 남겨둘 것인가?
여기서 저는 좀 더 안전한 처리를 위해서 개발자가 추후에 타입을 변경하여 사용할 수 있도록 unkown으로 타입을 지정하여 사용할 수 있도록 하게 하였습니다.
비슷한 다른 라이브러리나 익스텐션은 없었나?
익스텐션의 경우 제가 개발을 진행하던 도중에는 없었고
개발을 한창 진행 하던 알게 되었는데 세상에서 가장 아끼는 동생분의 말로는
swagger-typescript-api라는 npm 라이브러리가 존재했습니다. 🤣
GitHub - acacode/swagger-typescript-api: TypeScript API generator via Swagger scheme
TypeScript API generator via Swagger scheme. Contribute to acacode/swagger-typescript-api development by creating an account on GitHub.
github.com
다만 일단 개발이 진행된 이상 멈추기에는 너무 아쉬었고, 추후에 기능 개발에 대한 확장성, 크롬 익스텐션을 통한 쉬운 접근성에 대해 저는 좀 더 가치를 느껴서 개발을 이어 나가게 되었습니다.
다른 기능들은?
android,ios타입 지원react-query지원devTools패널 지원- 코드 생성에 대한 사용자에게 유틸성 제공
그리고 현재 swagger 익스텐션의 경우 웹 페이지를 새로 띄워서 swagger 주소만 입력하여 내용만 파싱 하게 되면 다른 웹페이지에서도 동작할 수 있게는 되어있는 상태이지만 extension 이외의 페이지로 이 기능을 지원해야 할까? 는 고민 중에 있습니다.
아쉬운 점
현재 만들어진 결과물은 사용자에게 주어진 자율성이 적습니다. 1차적으로 제가 목표했었던 type, API를 만드는 동작은 어느 정도 만족스럽지만
- 지정된 네이밍으로 타입을 생성하고
- api 생성 방식에 대한 자율성이 떨어짐(기존 axios.defaults와의 호환)
과 같은 부분에서는 아직 부족한 상태입니다.
또한 type 코드를 제외한 API 코드를 만들면서 우려되었던 점은 코딩 컨벤션에 대한 강제성이었습니다. 회사나 개인, 팀 프로젝트에서 각자의 코딩 컨벤션에 대해서 존재하고 이 다향성들을 강제하게 되어서 도입이 어려울 수 있지 않을까? 에 대한 고민이 있었습니다.
만약 react-query에 대한 기능을 지원하게 되면 queryKey를 관리하는 방식, 캐싱을 처리하는 방식을 어떤 방식으로 옵셔널 하게 제공해야 할지는 아직 고민 중에 있습니다 🫠
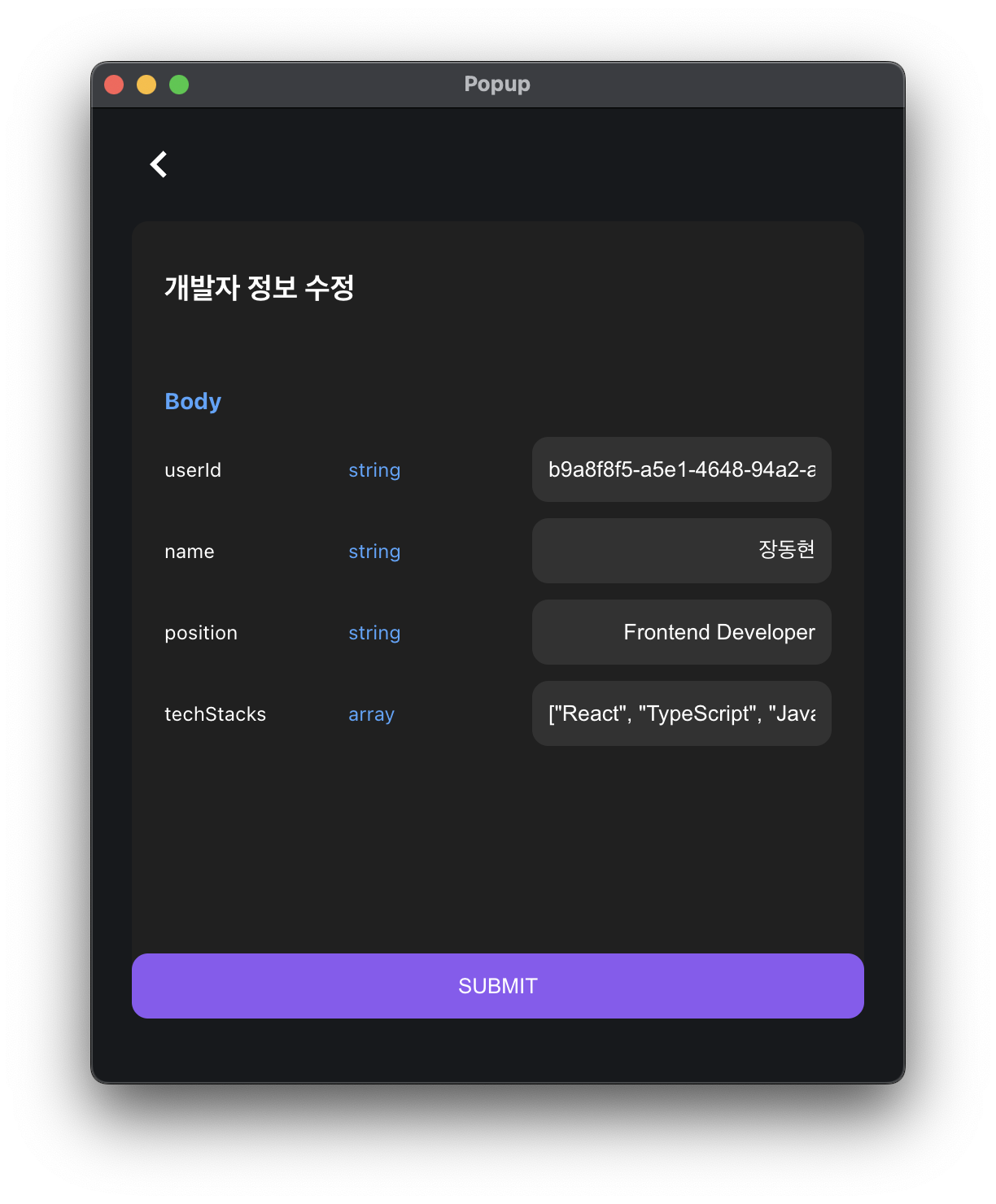
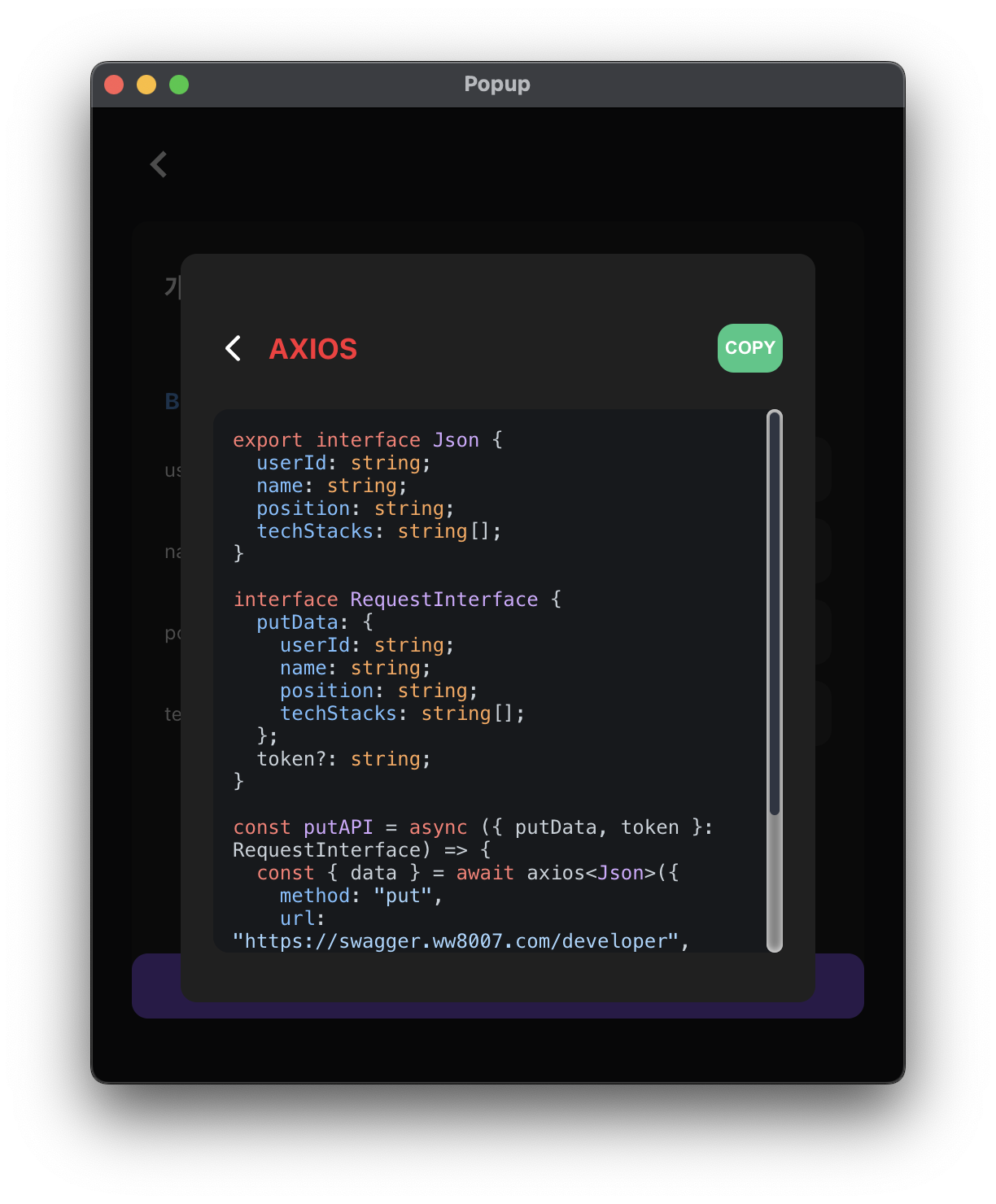
결과물
만들어진 결과물은 다음과 같습니다.
프로젝트를 하거나 업무를 하면서 사용을 해보니 개인적으로는 너무 만족스러웠던거 같네요.
매번 생성해야하는 타이핑에 대한 번거로움을 줄일 수 있어서 좀 더 개발속도가 빨라졌던 것 같습니다.
swagger-type-generator
swagger chrome extension generate typescript, axios, fetch code
chrome.google.com
GitHub - whatsOver/swagger-type-generator: Swagger Extension
Swagger Extension. Contribute to whatsOver/swagger-type-generator development by creating an account on GitHub.
github.com
만약 운영중인 swagger api의 주소가 없는 분들이 테스트 해보실 수 있게 nest 기반의 dummy api를 생성해서 올려 두었으니 여기서 테스트 해보셔도 될듯 합니다 😃
swagger 페이지 주소
Swagger UI
swagger.ww8007.com
만약 기능에 대한 오류나 추가 되었으면 하는 기능이 있는 분들은 Github issue로 남겨 주시면 감사하겠습니다 🙇♂️
스크린샷


'Chrome Extension' 카테고리의 다른 글
| Chrome Extension 탐방기 (1) | 2023.04.27 |
|---|

