스켈레톤 UI에 대하여
우리가 흔히 웹사이트나 앱들을 이용하면 서버에서 필요한 응답을 받아오기 까지 시간이
걸리기 때문에 본문 내용 대신 애니메이션이 포함된 로딩되는 화면을 바라볼 때가 많습니다.
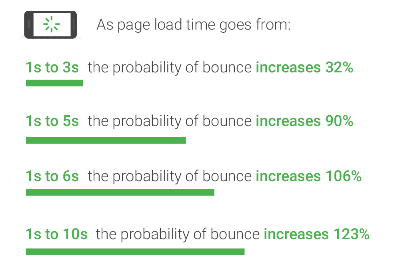
지나가며 본 글로 사용자는 3초 이상 빈 화면을 바라보게 되면 페이지를 이탈하게 된다는데
어찌 보면 저도 "이거 왜 이래" 하면서 껐다 켜는 경우가 많은 것 같네요🧐
이를 개선하는 과정에서 SSR, SSG, ISR 같이 여러 노력이 있었지만
결국 클라이언트에서 비동기 데이터가 필요한 시점에서는 이를 해결할 무언가가 필요한 거죠.

로딩 상태를 표현하는 법
우리가 흔히 봐왔었던 로딩 표시는 어떤 것들이 있을까요?
1. 로딩 스피너

2. 프로그래스 바

3. 스켈레톤 UI

그럼 WHY 스켈레톤?
일단 제 마음에 들었습니다.
유튜브나 노션도 스켈레톤 UI의 로딩 형태를 띠고 있는데
개인적인 관점에서 "어느 위치에 내가 예상했던 것들이 나오겠구나"에 대한 생각을 직관적으로 가져갈 수 있다는 점이
가장 매력적으로 다가왔던 것 같습니다.
HOW
그럼 스켈레톤 UI는 어떻게 만들까요?
스켈레톤을 하나의 컴포넌트로 생각한다면
로딩 상태 일 때 애니메이션이 있는 컴포넌트를 보여준다라고 생각하면 됩니다.
물론 이렇게 된다면 기존에 가지고 있었던 레이아웃 구조와 동일하게 가져가야겠죠.
(역시 세상에 공짜는 없습니다 🤣)
하나의 컴포넌트를 예시로 들어 볼까요?

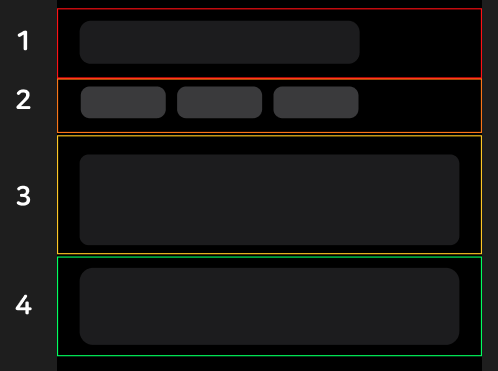
만약 이러한 페이지에 스켈레톤 UI 효과를 주고 싶다면 어떻게 해야 할까요?

일단 다음과 같이
1. 기존 UI와 동일한 컴포넌트들이 필요할 거예요
2. 그리고 이들을 생동감 있게 보여줄 애니메이션도 필요할 거고요
In Code
위에서 더 작은 단위인 태그 리스트에 대한 스켈레톤 UI를 만들어야 한다고 가정해 볼게요.
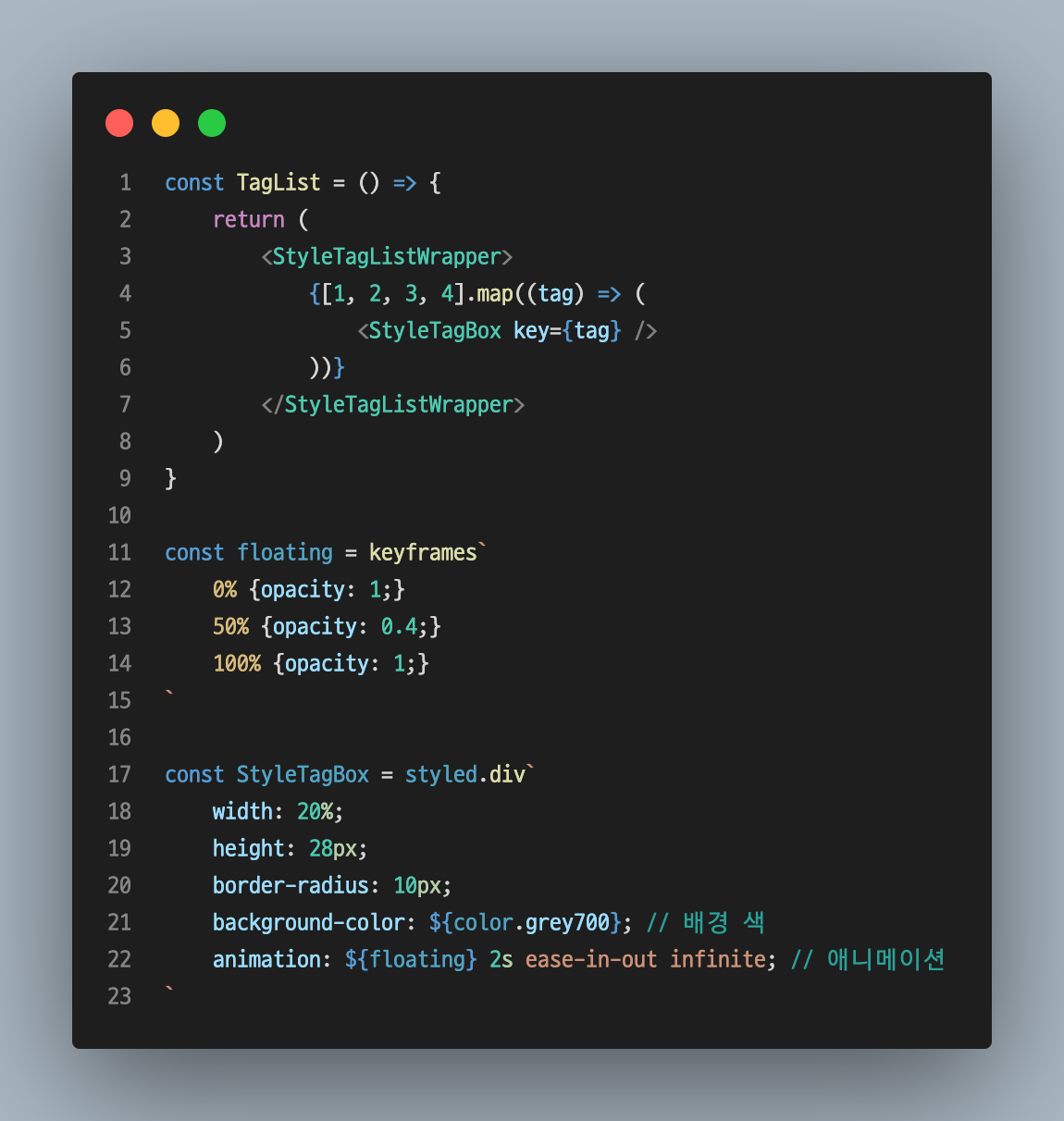
이를 코드로 나타내면 다음과 같아요

중요한 점은
1. 텍스트의 경우 나타나지 않으니 박스로만 나타내도 괜찮다.
2. 애니메이션을 이용해 opacity로 이를 깜빡이는 효과를 준다.
여기서 animation의 % 와 시간은 자유롭게 조절하시면 됩니다.
의문점
이걸 굳이 css로 내가 다 만들어야 하나?라는 의문점이 드시는 분들도 계실 겁니다.
이에 대한 라이브러리도 존재하니 이를 활용해 봐도 좋을 듯합니다.
https://www.npmjs.com/package/react-loading-skeleton
Suspense
Suspense는 무엇일까요?
React 공식 문서의 내용을 따르면 다음과 같습니다.
<Suspense> children이 로드를 완료할 때까지 fallback을 표시할 수 있습니다.
이게 무슨 말 이냐면 비동기 요청을 하는 컴포넌트를 감싸서
좀 더 선언적으로 처리를 할 수 있게 됩니다.
Suspense 이전의 로딩 처리

위에 코드와 같이 매번 로딩 처리를 위해서라면 로딩에 대한 상태를 체크를 해줘야 했습니다.
만약 서버로 call을 해야 하는 API의 개수가 늘어난다면 더 복잡해질 수 있겠죠.
이를 좀 더 좋은 방식으로 풀어내기 위해서 React 팀은 Susepense를 세상에 공개했습니다.
(Suspense에 대한 기술적인 내용은 다른 포스트에서 다루도록 하겠습니다.)
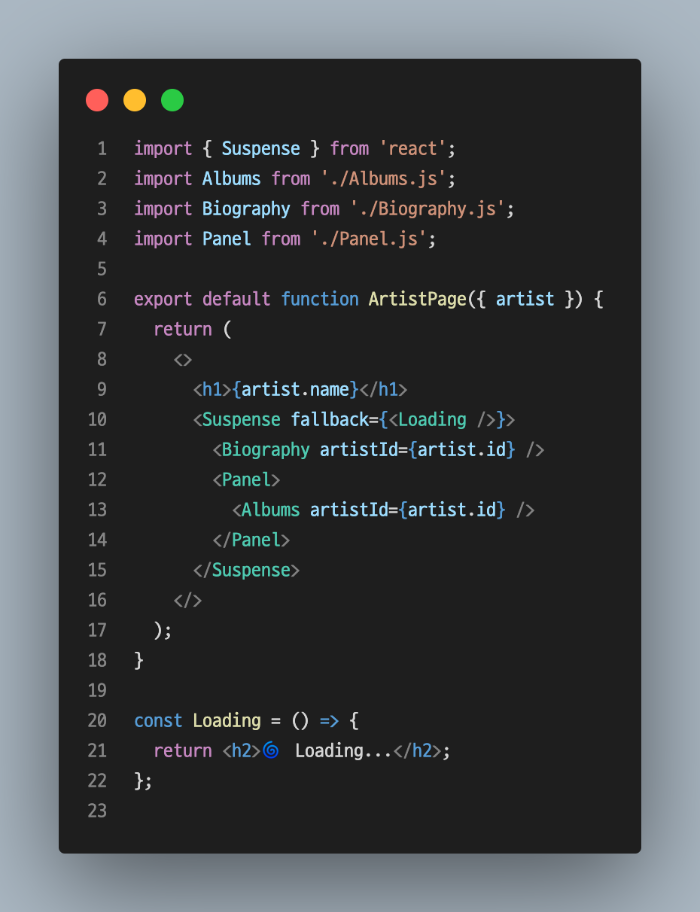
Suspense 사용 후

한눈에 보아도 로딩 처리에 대해서 선언적으로 분리되어 컴포넌트를 바라보기가 쉬워졌습니다.
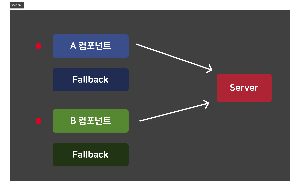
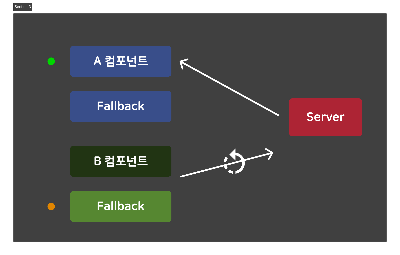
Biography, Panel 컴포넌트들에서 비동기 요청을 보내 서버에서
이에 대한 요청을 보내기 전까지 <Loading /> 컴포넌트를 보여주게 되는 거죠
이를 그림으로 나타내면 다음과 같습니다



주의점
1. Susepnse를 감싸는 컴포넌트 내부에서 비동기 요청을 해야 한다.
Suspense를 처음 적용 하시고 이를 외부에서 요청을 하게 되면
Susepnse를 사용하고도 흰 빈화면을 바라보게 되실 겁니다.
내가 fallback을 통해 로딩 상태를 보여주고 싶은 컴포넌트의 내부에서
비동기 요청을 처리해야 정상적으로 동작하게 됩니다.
2. 만약 부모에서 비동기 요청을 해서 Suspense를 사용하고 싶다면
부모를 감싸서 fallback을 처리해줘야 합니다.
마무리
이번 포스트에서는 스켈레톤 UI와 Suspense에 대해서 간단히 알아보았습니다.
개인적으로 가치 있는 서비스를 사용자에게 제대로 전달하기 위해서는 UX도 필수적인 부분이고
이에 대한 가치를 높여나가는 일이 FE 개발자가 해나가야 할 일이라고 생각합니다 😃
'React' 카테고리의 다른 글
| 내 상태를 관리해주는 useState 직접 구현해보기 (0) | 2023.10.13 |
|---|---|
| 왜 내 컴포넌트는 reRendering이 될까? (0) | 2023.10.06 |
| [2] 무한 스크롤을 구현해 보자 with React Query (1) | 2023.05.29 |
| 스토리북에서 UI 상태 변경하기 with useArgs (1) | 2023.04.16 |
| [React] 최적화 관련 Hook에 대해서 알아보자(1) (0) | 2021.08.11 |

